How to do a simple image color transition effect with Tailwind CSS

I was messing around with the landing page of my site and thought it might be cool to add a little, completely unnecessary, transition effect.
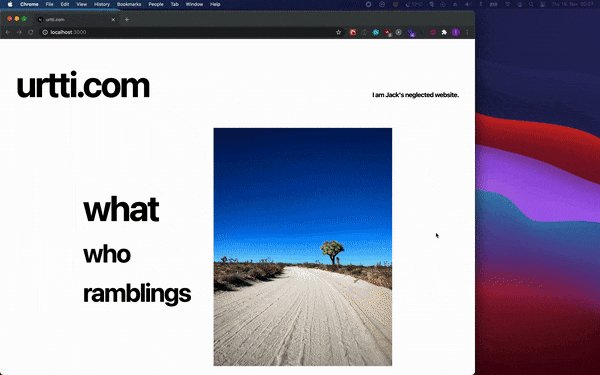
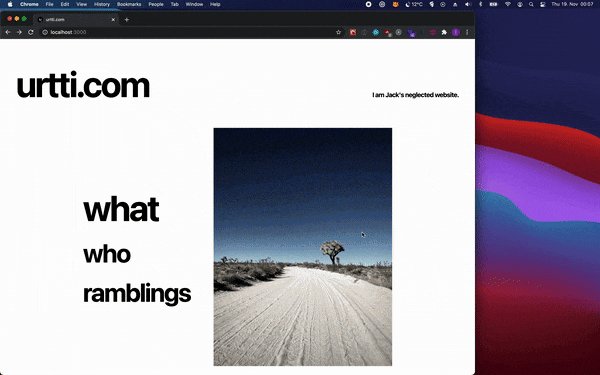
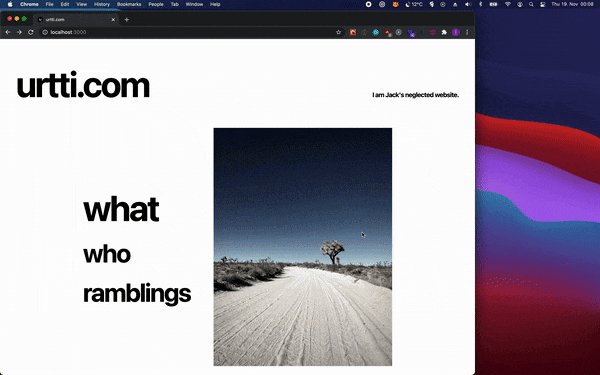
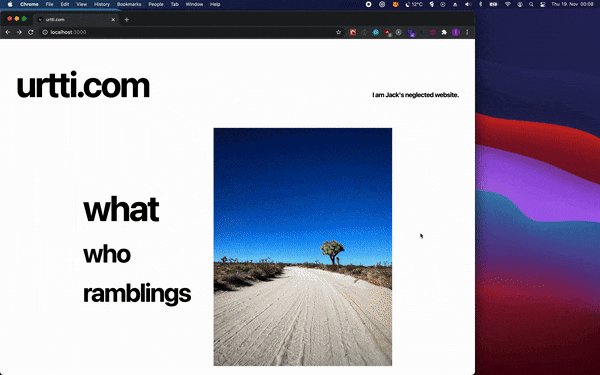
What I wanted to do was to have the color photo transition towards the darker schema when hovered on. To create kind of a dusk effect.
There might a better way to do this, but what I ended up doing was add the two different images (b/w, color) to the page on top of each other and then do an animated opacity change on the top (color).
Here's what it looks like in code.
<div className="relative">
<img src="https://.../....png"
alt="Photo of the desert black and white"
width={500}
height={500}
/>
<img className="absolute top-0 left-0 transition hover:opacity-25 transition-opacity duration-1000 ease-out"
src="https://.../....png"
alt="Photo of the desert color"
width={500}
height={500}
/>
</div>
The nice thing about this approach is that you can have a transition pretty much anything to anything as you are essentially fading the top layer to reveal some of the lower.
Happy hacking!
